S’assurer que votre site Web offre une expérience utilisateur positive est essentiel pour fidéliser les utilisateurs et en attirer de nouveaux. La création d’un site centré sur l’utilisateur implique de suivre les meilleures pratiques et les principes liés à l’UX. Par ailleurs, l’amélioration de l’UX design de votre site Web permet de fidéliser votre clientèle et les visiteurs fréquents.
Pour ce faire, vous devez mettre en œuvre les meilleures pratiques lors de la création de votre site Web et vous concentrer sur une approche centrée sur l’utilisateur. C’est ce dont nous parlerons dans cet article. Ici, découvrez nos X conseils d’UX qui permettra de booster votre site Web. Mais, tout d’abord, vous devez savoir l’importance de l’UX pour votre site.
C’est quoi l’UX design ?
L’UX design (User Experience Design) est un mode de conception d’un site web, d’une application ou d’un logiciel centré sur l’expérience utilisateur. Tout est fait pour que l’ergonomie du site ou de l’app soit la meilleure possible.
Pour cela, on va faire en sorte que le site, l’app ou le logiciel soit :
- Simple d’utilisation
- Agréable à utiliser
- Beau
- Et que l’utilisateur ait déjà des repères
Par exemple, le bouton “Contactez-nous” est souvent en haut à droite du site. Donc on va garder ces règles, parce que les utilisateurs ont l’habitude de ça.
Pourquoi l’UX design est important ?
Quand on est sur un site ou une app avec une bonne UX, on a envie de rester dessus. Je vais prendre l’exemple de l’application pour apprendre des langues Duolingo. Cette application est vraiment simple d’utilisation, agréable à utiliser et belle. Elle remplit selon moi tous les critères d’une bonne UX.
Et ça fonctionne : C’est l’application d’apprentissage de langue la plus utilisée actuellement.
Si vous souhaitez faire appel à un expert en UX design, je vous recommande la plateforme BeFreelancr (notre présentation ici).
Comment améliorer l’UX design d’un site ou d’une application ?
Rentrons maintenant dans le vif du sujet et voyons 10 conseils pour améliorer le design pour l’expérience utilisateur.
1. Misez sur une proposition de valeur percutante
Le premier conseil que nous pourrons vous donner vous demandera de réfléchir au marketing internet : il s’agit de la proposition de valeur de votre entreprise, qui s’affichera sur votre site internet.
Mais quelle est la proposition de valeur ? Juste deux ou trois phrases, concises et claires, répondant à ces questions :
- Que vendez-vous ?
- À qui vendez-vous ?
- Quels avantages offre votre produit ou service ?
- Qu’est-ce qui distingue votre entreprise de vos concurrents ?
Une fois votre proposition de valeur clairement formulée, elle peut guider l’UX de votre site Web et aider vos utilisateurs à s’y retrouver.
2. Rendez la navigation sur votre site Web fluide
L’achat sur Internet est pour la commodité. Les consommateurs aiment parcourir les produits à la maison et gagner du temps en évitant les déplacements.
S’il est difficile de naviguer sur votre site Web, l’expérience ne sera plus rapide ni pratique. Idem sur mobile : Votre site web doit être adapté aux mobiles. Pour satisfaire vos acheteurs, tout doit être clair et intuitif.
Dans votre menu, les visiteurs devraient pouvoir trouver une page “À propos”, une page “Contact” et une table des matières.
Cependant, ne surchargez pas le menu principal avec plusieurs catégories. Optez pour un système de sous-catégories qui permet à vos visiteurs de naviguer des pages générales vers des pages spécifiques.
3. Affichez clairement vos coordonnées
Comme le bouton d’appel à l’action, cette suggestion pour améliorer l’expérience utilisateur est cruciale, notamment pour les professionnels indépendants.
Sur votre site, il doit être intuitif de trouver toutes les informations nécessaires pour vous contacter facilement. Pour cela, n’oubliez pas d’intégrer les éléments suivants :
- Votre adresse email
- Votre numéro de téléphone
- Des formulaires de contact ou de demande de devis.
- Les mentions légales de votre site Internet
4. Rendez votre site adapté à tout support
Un site web est dit responsive lorsqu’il s’adapte automatiquement à tous les types d’écrans : écrans de bureau, mobiles et tablettes. Sachant qu’il y a 37,4 millions d’utilisateurs de smartphones en France chaque jour, il devient crucial d’avoir un site web professionnel adapté au petit écran. Pour parfaire l’UX :
- Réorganisez le contenu de votre site
- Rendez le bouton call-to-action plus visible
- Créez des formulaires faciles à remplir sur tablette et mobiles
5. Créez un design aéré
Laisser des espaces vides sur votre site, que ce soit sur un ordinateur de bureau ou un appareil mobile, est bénéfique pour les visiteurs. Cela permet à leurs yeux de se reposer avant de continuer à parcourir le contenu du site. De plus, les espaces vides sont bons pour la conception ergonomique et les visiteurs.
Il est important d’espacer les titres, le texte, les images et même les liens pour rendre les sites Web plus conviviaux. Cela crée une expérience optimisée lorsque les gens visitent votre site.
6. Concevez un contenu textuel pertinent
Gérer l’expérience utilisateur d’un site Web signifie également gérer son contenu textuel afin qu’il communique réellement avec les clients potentiels. Avec votre proposition de valeur à l’esprit, rédigez des textes qui répondent vraiment aux problèmes quotidiens de votre cible.
Évitez les contenus trop spécifiques à vos services et produits. Pensez plutôt à mettre en avant les avantages de votre offre par rapport à vos objectifs. Si vous avez une activité très spécialisée, n’oubliez pas d’expliquer les termes les plus complexes pour faciliter la compréhension.
Améliorer l’UX est également une véritable aubaine pour le référencement (SEO). Choisissez des mots-clés plus pertinents et optimisez vos pages et articles de blog pour qu’ils apparaissent sur Google.
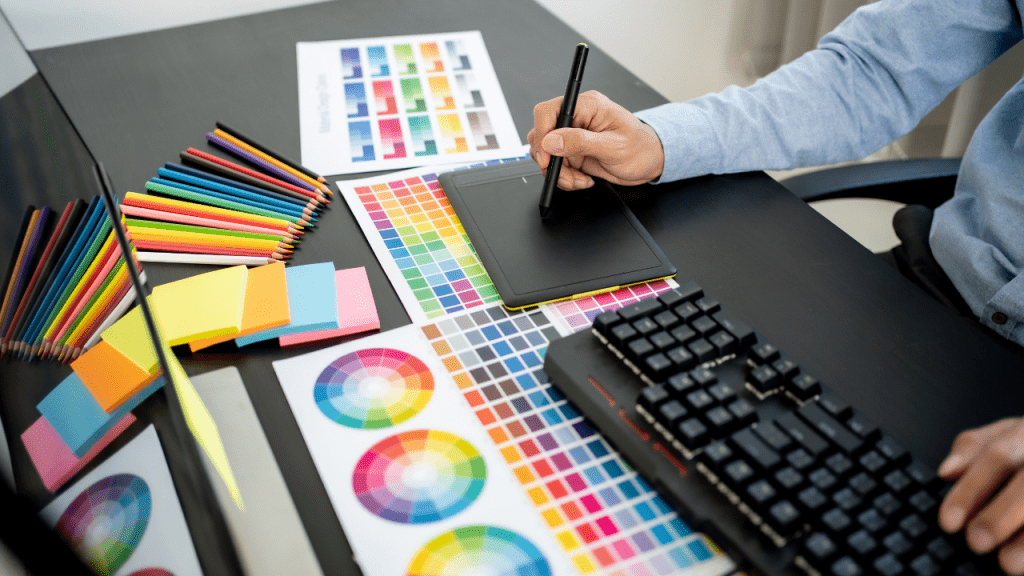
7. Choisissez des éléments visuels qui contribuent à l’UX
Créer un bon texte, c’est bien. Il vaudrait mieux l’énoncer de manière pertinente ! Le cerveau humain aime les photos, les schémas et les illustrations, ce qui l’aide à se projeter et à comprendre ce qu’on lui dit.
Pensez donc à intégrer du contenu visuel sur les pages de votre site Web et vos articles de blog. Cela pourrait être :
- Des photos montrant les activités de votre entreprise
- Des visuels mettant en valeur vos réalisations
- Des illustrations et diagrammes expliquant des concepts complexes
8. Rassurez vos visiteurs avec des preuves sociales
Travaillez sur l’UX en vous mettant à la place de votre prospect et en réfléchissant à ce dont il a besoin pour faire confiance à votre expertise.
De nos jours, cependant, les cibles sur Internet veulent savoir comment une solution peut aider d’autres personnes qui les aiment avant de l’acheter.
Par conséquent, pensez à intégrer des éléments rassurants sur les pages de votre site Web, tels que :
- Des avis clients
- Des témoignages dans différents formats (textes ou vidéos)
- Des diplômes ou certifications si votre profession l’exige
- Une page dédiée à votre structure, le fameux « Qui suis-je ? » ou « Qui sommes-nous ?
9. Optimisez la vitesse de votre site Web pour un meilleur UX
Bien entendu, la vitesse de votre site web a un réel impact sur l’UX. C’est pourquoi ce travail sur l’UX de votre site web comprend également un panel technique destiné à optimiser la vitesse de chargement des pages. Pour cela, certaines mesures doivent être prises, telles que l’optimisation de la taille de l’image ou la mise en place d’une mise en cache Internet.
Si cela peut être fait seul, le processus nécessitera certaines compétences techniques. Dans cette section, assurez-vous de vous entourer d’experts qui pourront mettre en place pour vous les meilleures pratiques afin d’avoir un site web performant.
10. Ne négligez pas la sécurité de votre site Web
Comme vous le savez probablement : la sécurité a un impact considérable sur le référencement de votre site sur Google. Mais saviez-vous aussi que cela peut avoir un impact sur l’expérience utilisateur ?
En effet, les internautes sont désormais habitués à voir un pictogramme de cadenas en haut de la page, ce qui indique que le site est très sécurisé. Il indique que votre site Web est sur HTTPS, un protocole sécurisé qui rassure vos visiteurs. Par exemple, si vous êtes avocat, c’est une bonne idée de marquer votre site comme sûr pour montrer à vos visiteurs qu’ils peuvent naviguer sur votre site sans se soucier de leurs données personnelles.
Vous avez aimé cet article ? Aidez-nous en mettant 5 étoiles !
Your page rank: